Strong leadership comes from the top, and bottom.
Chapter. So, where does the term UX Chapter come from?
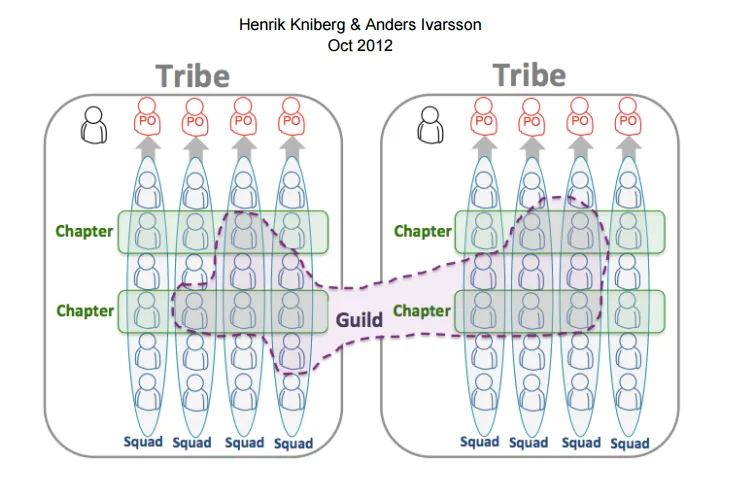
The term originates from Spotify’s process model, an Agile framework designed to make teams scalable.
The term Chapter can also be applied to any other group that has similar competencies or works in the same field, such as Mobile Chapter, Frontend Chapter, Data Chapter, etc.
However, the model extends beyond Chapters to include Squads, Tribes, and Guilds. I won’t delve into the full explanation of the model but rather how we operate within the UX Chapter.
Spotify’s model is as follows–>

At the end of the 2021 year, most of the startups decided to adopt Spotify’s Agile model also to gain more scalability. And as we all know, changing models and implementing processes is not easy, and it becomes even more complicated with UX. Our reality changes because we are obviously embedded within an engineering culture, but the way we make our deliveries is not exactly the same as how engineers do, yet we still need to be aligned.
To address this, we always apply the Lean UX methodology to our team, which is versatile and fully adaptable to any Agile methodology.
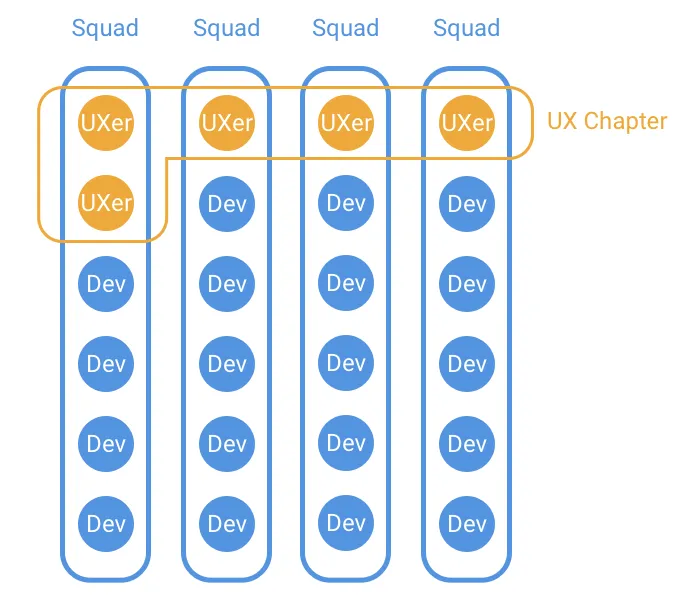
In the Spotify model introduced, there was the challenge of intelligently growing the User Experience team to meet the needs of all Squads. Current UXers would be integrated into Squads, and new UXers would need to be hired to meet the demand.
With that, the initial model was as follows–>

The actual ratio pertains only to the UXers, where we have two UXers in the first Squad due to its high demand, and then one UXer per Squad in the others.
For developers, the ratio is merely illustrative; there are front-end, back-end, etc., and in some cases, other types of professionals are involved in the Squad, but here we will focus on the UXers.
Okay, now that we have UXers in Squads, what changes? Everything.
In the previous setup, as demands arrived to serve each team, UXers had communication among themselves, sometimes worked in pairs, and in some cases, a single UXer could handle two or more demands at the same time. Crazy? Yes, but I always focused on creating teams with a lot of ownership 🙂
Now, let’s analyze the losses and gains.
Negatives:
- Less interaction of the UXer with other UXers
- Less contact with other jobs, making the knowledge more vertical and in turn
- losing the overall vision
- Loss of autonomy to conduct user interviews and research, activities only associated with the Squad’s Roadmap
Positives:
- Increased focus
- Better monitoring of product outcomes
- Closer relationship with the Front-end and the PM (in the Spotify model, it’s the PO) for validation of what is being done
- More control over quality
With this in mind, the ideal was to address the negatives and reverse the situation so that we could adapt to the model and act within it.
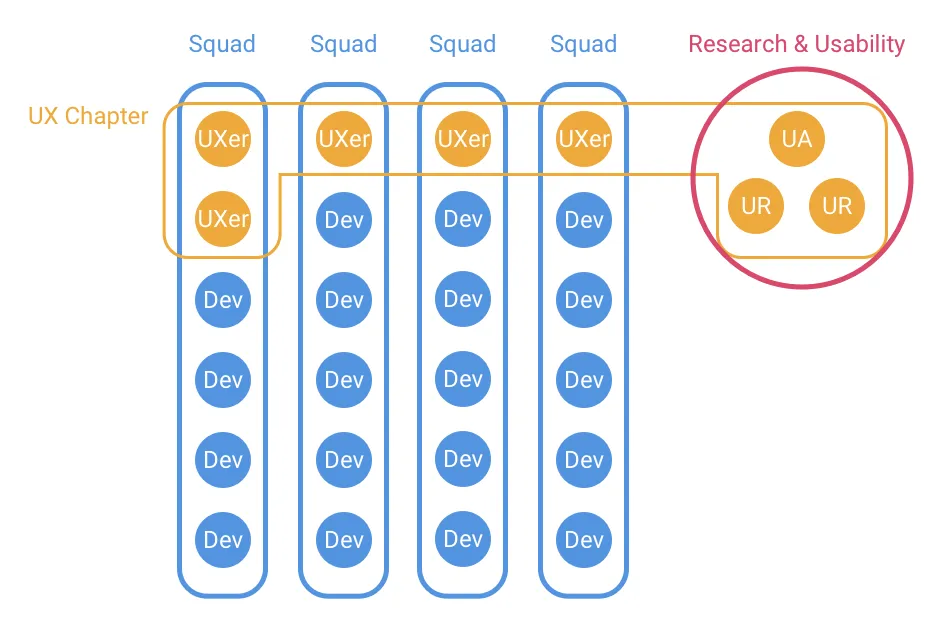
Thus, the first strategy applied was the creation of an exclusive Research team. This team is responsible for bringing research inputs, analyses, etc., to the Squads, thus protecting the UX intelligence aspect, not limiting activities to creating interfaces on demand.
The Research team was named Research & Usability because the team’s focus is also on usability analysis, and to ensure the term wasn’t translated literally as just Research, the introduction of the terminology helps everyone understand that Usability is part of it, and how.
With that, our structure became as follows:

UX Designer: Responsible for overseeing their product alongside the PM, advocating for the best user experience. Their tools include sketches, flows, wireframes (when necessary), prototypes, and user interfaces. They have skills specific to the type of product they work on, such as web, apps, etc.
UX Researcher: Mainly responsible for conducting user interviews, whether quantitative (online surveys, etc.) or qualitative (validations with 5 or more users). They process the data and make it available to Squads and, in some cases, to other Stakeholders. Their activities are closely linked to UX Designers who also participate in interviews, though these are prepared in advance by the Researchers (calling, scheduling, survey preparation, etc.).
Usability Analyst: Ensures quality and usability best practices, heuristics, and follows the work being done in Squads alongside UXers.
These roles I’ve mentioned are a broad summary but serve to explain the concept of a Chapter. Note that even though UX Researchers, UX Designers, and Usability Analysts have different activities, they all share a common area of User Experience, hence the title UX Chapter.
Naturally, a Chapter needs a Lead, technically responsible for the work of its members, tasked with overseeing professional training, ensuring their development, and fostering harmony within the Chapter. In the case of VivaReal’s UX Chapter, I am the one writing to you.
The challenge of uniting people who share only UX in common is not simple, but it becomes achievable when two well-qualified aspects are present:
Skill + Behaviour
These are the characteristics of VivaReal’s UXers: excellent skill and behavior, a sense of collaboration, unity, and knowledge sharing.
You might be wondering, “But here, people also have great skills and excellent behavior, so why can’t we implement UX in our projects as we’d like?” There are separate challenges, and we have ours too. I believe it’s not enough for progress; a method is necessary. For this, the UX Chapter employs several rituals and methods to keep the knowledge hub functional. These include:
UX Talk: A weekly chat every Friday where professionals briefly share their weekly experiences, fostering empathy and facilitating knowledge sharing. This ensures everyone is aware of the challenges being faced in all Squads.
Research Talk: A biweekly meeting exclusive to the Research & Usability team to review Roadmap strategies, ensure deliveries, and assess if we’re meeting the Squads’ needs. (Other UXers may attend, but it’s not mandatory.)
UX Hack: Also biweekly, focused on addressing known pain points not included in the Roadmap but important for the business and users. This is where creativity peaks, allowing UXers to propose radical ideas without the constraints of delivery commitments and metrics. The focus is solely on the user.
Peer Validation: Each UXer in a Squad validates their work with a UXer from another Squad with related activities, speeding up the process and fostering a common understanding of the product without needing all UXers to review the work for validation.
One on One: A biweekly personal discussion between the Lead and the professional for personal development, strategy advice, and, if necessary, life coaching. It’s a tailored approach to career planning, recognizing the individual’s personal goals.
I hope this clarifies what a UX Chapter is and inspires or assists other User Experience teams in applying Lean UX and agile methods.


No Comments
Comments are closed.