How we use Slack, Trello, TeamGantt, invision, Sketch and Zeplin for a project.
The Need
Oh! Not another WhatsApp message from a client at one in the morning!
Being a UX researcher and designer, I encounter a challenge managing different clients, different teams, and different processes. Which frustrate me a lot because I have to follow-up on so many platforms and with many stakeholders.
I decided that it is about time to find a solution, where I can consolidate all my processes, communications, assets, and clients. My final goal is to deliver the UX research and design process along with the requirement gathering in a systemic manner; that allows me and teams I collaborate with to build products and services people need, use, and cherish.
Many of my clients are based in Dubai, Jordan, and Saudi Arabia where there is no formal UX research and design process is defined as the case in the world.
So where do I go? Google Search obviously, my best and first option. I found books with 1200+ pages, 15-paged websites with the history of project management, images of diagrams and finally!! Guess what?
The Solution
I decided to divide my process into eight tasks that helps all stakeholders to understand the status of the project we are working on, collaborate, and give feedback. These tasks cover those areas:
1. Project Management boards
2. Assets Repository management
3. File sharing
4. Project timelines
5. UI Design
6. UI feedback collection
7. Collaboration with developers
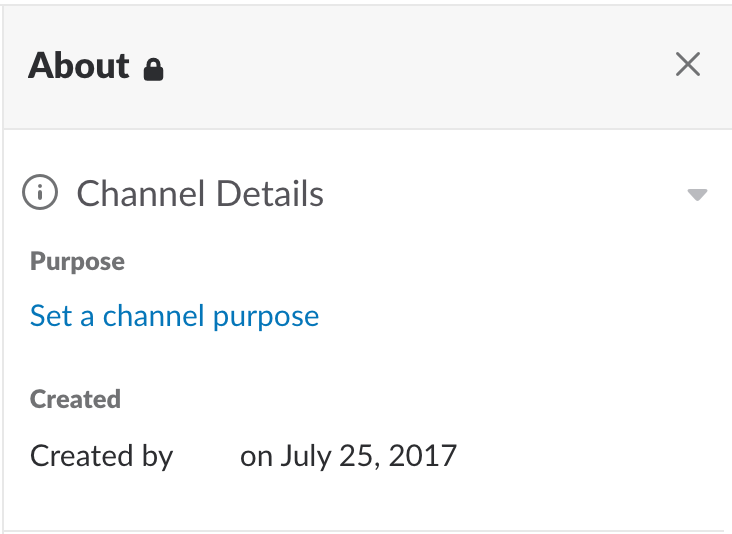
Task 1 — Slack: Communications
We need to create a formal method for communication which we can reference and archive, therefore I decided to use Slack. Using Slack, I create an individual channel for every client project, in each channel there all the team members involved in the project, CTO, and myself.
We shared documents, images, links, and feedback in the channel.
This keeps every stakeholder in the team up to speed on any changes in the project direction.
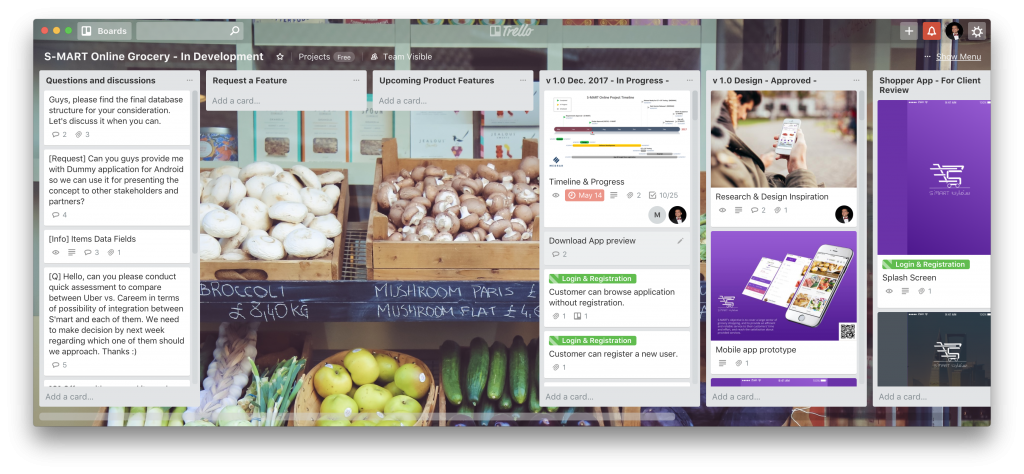
Task 2 — Trello: Project Management Boards
Working with several projects, there were several items that we collect each time starting from the business model canvas, ending with feature planning. Therefore, I decided to use Trello to do project management boards.
Trello allowed stakeholders to manage business model canvas, requirements suggestions, long discussions, managing new requests, latest mockups, design iterations linked from Invision, Sprints planning, features, and many others.
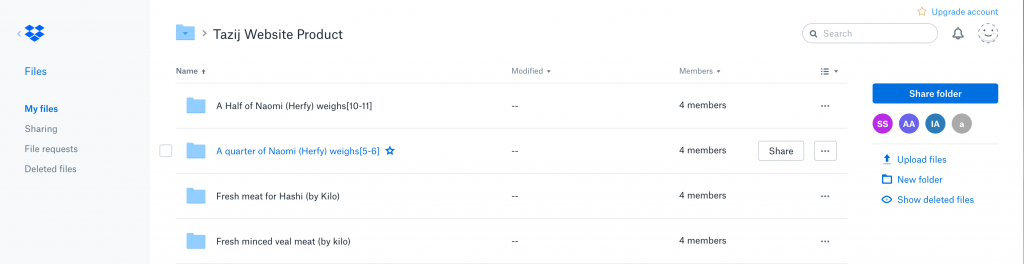
Task 3 — Dropbox: Assets repository management
Although slack is an effective communication channel, but it is not the greatest in terms of file management. Therefore, I decided to use Dropbox where all the stakeholders can upload and access documents. I advocate this method because we just share a link to a file instead of uploading a new version of each file each time.
Task 4 — Slack: All files pinned to project channels
Since all the files are on Dropbox, I just pin the important files on the slack channel, I usually pin wireframes PDFs, site images JPGs, contract PDF, prototypes…etc.
We pin the contract in the slack channel, so each team member knows what we contractually bound to do
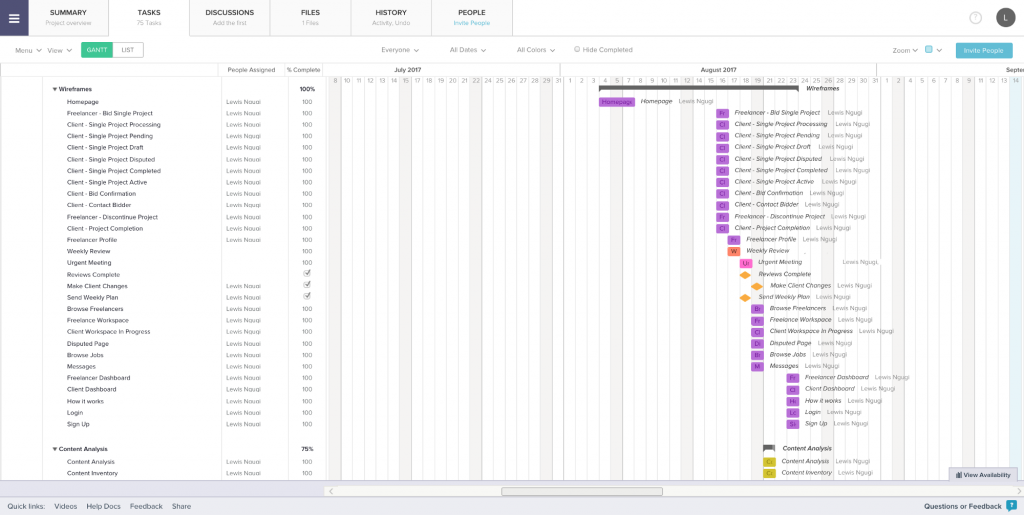
Task 5 — Teamgantt: Project timelines
Goodbye Excel, creating timelines charts on Excel and sharing them was A LOT OF WORK! Now I am using TeamGantt for creating timelines and sharing with the team
TeamGantt detailed out the intended timeline so easily, I had the same expectation the client did in terms of meetings and milestones. The project timeline was pinned to the project slack channel.
It is critical for the success of any project to have aligned expectations with the client
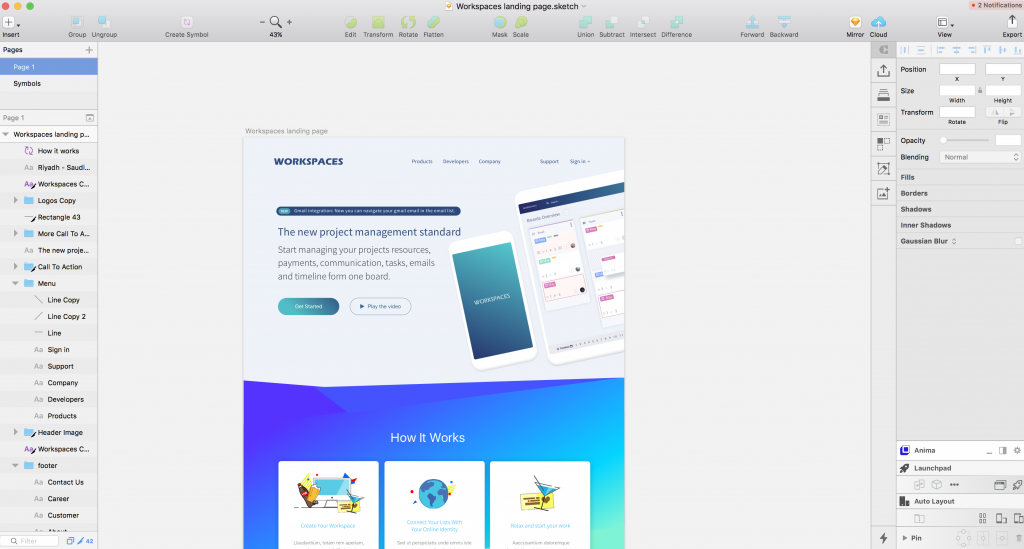
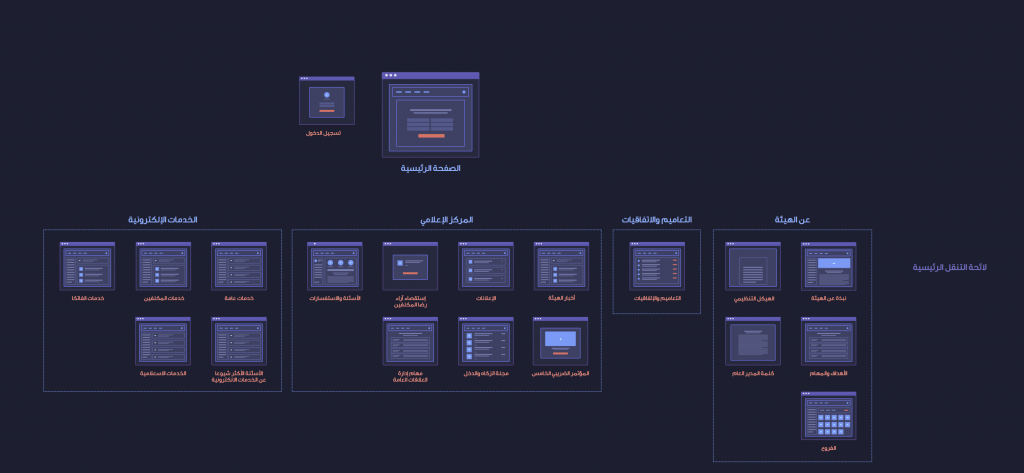
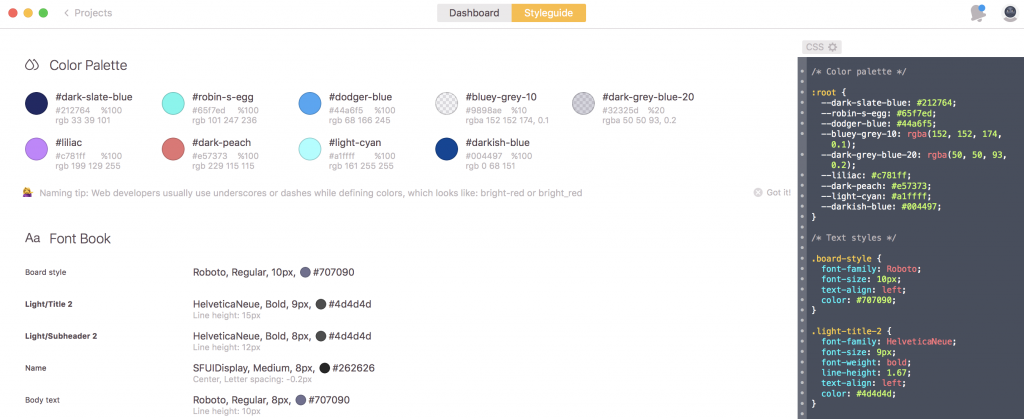
Task 6 — Sketch: UI Design
I always start with information architecture to get an idea of what the clients values and how they see their customers.
I advocate to work directly on mockups and iterate over it because it’s more understandable from the clients and stakeholders, and we don’t have enough time to educate them about the benefits of wireframes especially that they are going to judge your work immediately and will not understand the value in the addition that it takes time, just for fun I had the approval from one of my biggest clients on the wireframe and the client want us to start development!!.
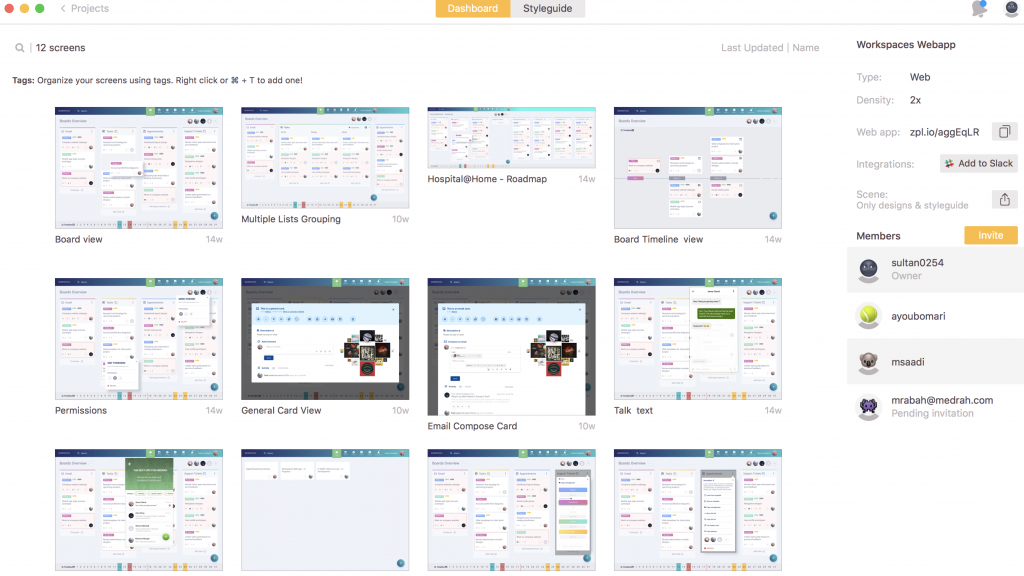
Task 7 — UI Feedback Collection
Collecting feedback from different stakeholders is a hustle, after evaluating some tools I decided to use Zeplin which is a masterpiece once added to Sketch. Simply add the Zeplin plugin to Sketch then export the designs to Zeplin and collect feedback.
Invision is not bad but still not mature in this area, especially version controlling on designs.
Task 8 — Zeplin / Invision: Collaboration with developers
All the collected feedback from clients are kept in Slack when is integrated with Zeplin or Invision, this integration helps us to define the design direction.
Personally, I vote for Zeplin because its more convenient for clients and developers.
I could see the smiles on the developers faces when they get the ready to use CSS on the designs, so forget the days of sharing CSS, slicing time and managing those.
Plus: Get everything you want, no more source files shared
A MIRACLE, RIGHT!
It’s still work in progress. You never know, it might work for you agencies and freelancers out there as it’s works for me!
Get in touch! Send me how you are working and let’s have a talk and discuss.











No Comments
Comments are closed.